本文共 10345 字,大约阅读时间需要 34 分钟。
是否曾经想过如何在任何地方使用手机或计算机来控制风扇,灯光等物品?
我一直想使用任何一部手机,平板电脑,笔记本电脑来控制我的圣诞灯,只需使用Raspberry Pi。 让我向您展示如何使用PHP和温度传感器通过Pi操作继电器和控制GPIO引脚。 我使用AJAX将它们放在一起。
硬件要求
- 树莓派
- 已安装Raspbian的SD卡(可以使用任何SD卡,但我更喜欢使用32GB的Class 10卡)
- 电源适配器
- 跳线(母对母,公对母)
- 中继板(我使用带继电器的12V中继板)
- DS18B20温度探头
- Raspberry Pi的Wi-Fi适配器
- 路由器(对于Internet访问,您需要具有端口转发支持的路由器)
- 10K欧姆电阻
软件需求
- 在您的SD卡上下载并安装Raspbian
- 正常的互联网连接
- Apache Web服务器
- PHP
- 接线图
- Mac或Windows客户端上的SSH客户端
常规配置和设置
1.将SD卡插入Raspberry Pi,然后使用以太网电缆将其连接到路由器
2.连接Wi-Fi适配器。
3.现在SSH到Pi,并使用以下命令编辑接口文件:
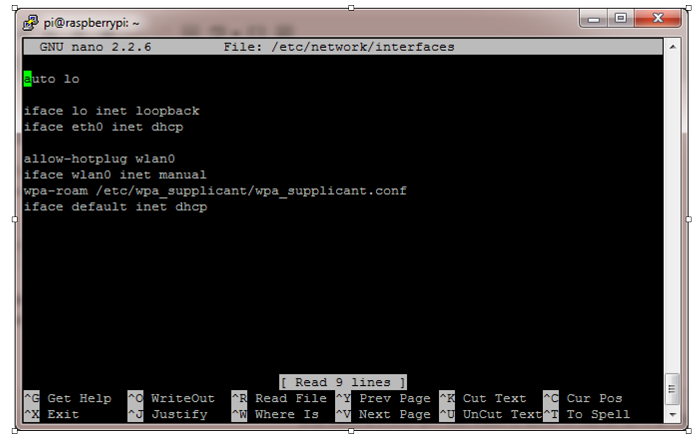
须藤nano / etc / network / interfaces
这将在名为nano的编辑器中打开文件。 这是一个非常简单的文本编辑器,易于使用和使用。 如果您不熟悉基于Linux的操作系统,请使用箭头键。
在nano中打开文件后,您将看到如下屏幕:

4.要配置您的无线网络,请如下修改文件:
iface lo inet回送
iface eth0 inet dhcp
allow-hotplug wlan0
自动wlan0
iface wlan0 inet dhcp
wpa-ssid“您的网络SSID”
wpa-psk“您的密码”
5.按CTRL + O保存它,然后按CTRL + X退出编辑器。
至此,一切都已配置完毕,您需要做的就是通过运行以下命令重新加载网络接口:
sudo服务网络重新加载
(警告:如果使用远程连接进行连接,它将立即断开连接。)
软件配置
安装Apache Web服务器
Apache是一种流行的Web服务器应用程序,您可以将其安装在Raspberry Pi上以允许其提供网页服务。 Apache本身可以通过HTTP提供HTML文件,并且通过其他模块可以使用脚本语言(例如PHP)为动态网页提供服务。
在命令行上键入以下命令来安装Apache:
须藤apt-get install apache2 -y
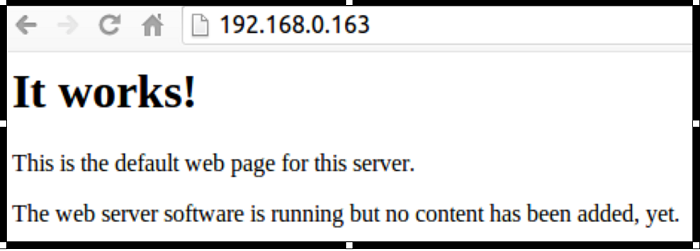
安装完成后,键入您的Pi的IP地址以测试服务器。 如果获得下一个映像,则说明您已成功安装并设置服务器。

要更改此默认页面并添加您自己的html文件,请转到var / www / html :
cd / var / www / html
要对此进行测试,请将任何文件添加到此文件夹。
安装PHP
PHP是预处理器,这意味着这是服务器接收到网页请求时运行的代码。 它运行,计算出需要在页面上显示的内容,然后将该页面发送到浏览器。 与静态HTML不同,PHP在不同情况下可以显示不同的内容。 其他语言也可以做到这一点,但是由于WordPress是用PHP编写的,因此这一次您需要使用它。 PHP是网络上非常流行的语言,其中编写了大型项目,例如Facebook和Wikipedia。
使用以下命令安装PHP和Apache软件包:
须藤apt-get install php5 libapache2-mod-php5 -y
测试PHP
创建文件index.php :
须藤nano index.php
在其中添加一些PHP内容:
<?php echo“你好世界”; ?>
保存文件。 接下来,删除“ index.html”,因为它优先于“ index.php”:
须藤rm index.html
刷新浏览器。 您应该看到“ hello world”。 这不是动态的,但是PHP仍然可以使用。 如果您看到上面的原始PHP而不是“ hello world”,请使用以下命令重新加载并重新启动Apache:
须藤/etc/init.d/apache2重新加载
sudo /etc/init.d/apache2重新启动
安装WiringPi
WiringPi保持在git下,以便于更改跟踪; 但是,如果由于某种原因无法使用git ,则有一个计划B。 (通常,您的防火墙将阻止您,因此请先检查一下!)
如果您尚未安装git ,则在任何Debian版本(例如Raspbian)下,都可以使用以下命令进行安装:
须藤apt-get install git-core
如果您在此处遇到任何错误,请确保您的Pi是最新版本的Raspbian:
sudo apt-get更新sudo apt-get升级
要使用git获得WiringPi:
须藤git clone git://git.drogon.net/wiringPi
如果您已经是第一次使用克隆操作,则:
CD接线Pi git pull原点
它将获取更新的版本,然后您可以重新运行下面的构建脚本。
要构建/安装,有一个新的简化脚本:
cdconnectionPi ./build
新的构建脚本将为您编译并安装所有内容。 它确实在某一时刻使用了sudo命令,因此您可能希望在运行脚本之前先对其进行检查。
测试WiringPi
运行gpio命令检查安装:
gpio -v gpio阅读全部
这应该使您确信它可以正常运行。
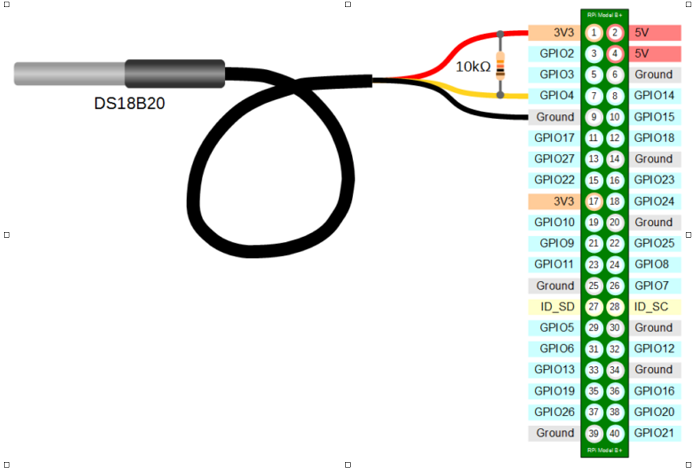
将DS18B20连接到Raspberry Pi
- 探头上的黑线用于GND
- 红线用于VCC
- 黄色线是GPIO线

连接:
- VCC至3V引脚1
- GPIO线连接到引脚7(GPIO 04)
- 接地线到任何GND引脚9
软件配置
要将DS18B20温度传感器模块与PHP一起使用,您需要通过执行以下命令来激活Raspberry Pi和DS18B20上GPIO引脚的内核模块:
须藤modprobe w1-gpio
须藤modprobe w1-therm
您不想每次重新启动Raspberry时都手动执行此操作,因此希望在每次引导时启用这些模块。 这是通过将以下行添加到文件/ etc / modules中来完成的 :
须藤nano / etc / modules /
向其添加以下行:
w1-gpio
w1-therm
要对此进行测试,请输入:
cd / sys / bus / w1 / devices /
现在键入ls。
您应该看到您的设备信息。 在设备驱动程序中,DS18B20传感器应以一系列数字和字母列出。 在这种情况下,设备注册为28-000005e2fdc3。 然后,您需要使用cd命令访问传感器,并用您自己的序列号替换我的序列号: cd 28-000005e2fdc3。
DS18B20传感器会定期写入w1_slave文件,因此您只需使用cat命令读取它:cat w1_slave。
这将产生以下两行文本,输出t =显示摄氏温度。 在前两位数字后放置一个小数点(例如,我收到的温度读数为30.125摄氏度)。
连接继电器
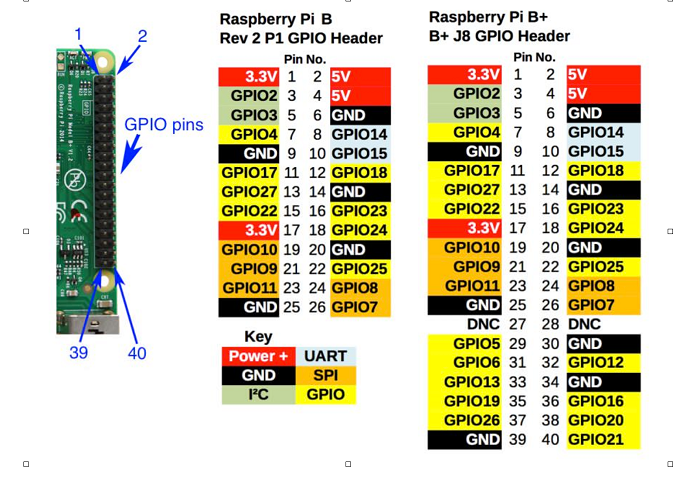
1.取两根跳线,并将其中一根连接到Pi上的GPIO 24(Pin18),另一根连接到GND引脚。 您可以参考下图。
2.现在,将电线的另一端连接到继电器板上。 将GND连接到继电器上的GND,并将GPIO输出线连接到继电器通道的引脚号,这取决于您使用的继电器。 记住 地线 转到继电器上的GND,GPIO输出转到继电器输入引脚。

警告! 请特别注意与Pi的继电器连接,因为如果这会引起电流倒流,则可能会造成短路。
3.现在,使用12V电源适配器或将VCC引脚连接到Pi上的3.3V或5V,将电源连接到继电器。
使用PHP控制中继
让我们在WiringPi软件的帮助下创建一个PHP脚本来控制Raspberry Pi上的GPIO引脚。
1.在Apache服务器的根Web目录中创建一个文件。 导航使用:
cd ../../../
cd var / www / html /
2.创建一个名为Home的新文件夹:
sudo mkdir主页
3.创建一个名为on.php的新PHP文件:
须藤nano on.php
4.向其中添加以下代码:
5.使用CTRL + O保存文件,然后使用CTRL + X退出
在上面的代码中,在第一行中,您已使用以下命令将GPIO引脚24设置为输出模式:
( “ gpio - g mode 24 out “ ) ;
在第二行中,使用“ 1”打开了GPIO引脚24,其中二进制“ 1”表示ON,“ 0”表示OFF。
6.要关闭继电器,请创建另一个名为off.php的文件,并将“ 1”替换为“ 0”。
7.如果您已将中继连接到Pi,请访问Web浏览器并键入Pi的IP地址,然后输入目录名称和文件名:
http:// {IPADDRESS} /home/on.php
这将打开继电器。
8.要关闭它,请打开名为off.php的页面,
http:// {IPADDRESS} /home/off.php
现在,您需要从一个页面控制这两件事,而无需单独刷新或访问这些页面。 为此,您将使用AJAX。
9.创建一个新HTML文件并将此代码添加到其中。
[ html + php + ajax codeblock ] < html > < script src = "https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js" > < script type = "text/javascript" > //
10.保存文件,转到Web浏览器,然后打开该页面。 您会看到两个按钮,它们将打开和关闭灯。 基于相同的想法,您可以使用引导程序和CSS技能创建漂亮的Web界面。
在此网页上查看温度
1.创建一个名为temperature.php的文件:
sudo nano temperature . php
2.向其中添加以下代码,将10-000802292522替换为您的设备ID:
3.转到您刚创建HTML文件,然后创建一个ID为 “ screen”的新<div> : <div id =“ screen”> </ div>。
4.在<body>标记后或文档末尾添加以下代码:
< script > $ ( document ) . ready ( function ( ) { setInterval ( function ( ) { $ ( "#screen" ) . load ( 'temperature.php' ) } , 1000 ) ; } ) ; 在此, #screen是要在其中显示温度的<div>的ID 。 它每1000毫秒加载一次temperature.php文件。
我使用引导程序制作了一个漂亮的面板来显示温度。 您还可以添加多个图标和字形,以使其更具吸引力。
这只是一个控制继电器板并显示温度的基本系统。 您可以通过基于时间,恒温器的温度读数等创建基于事件的触发器来进一步开发它。
翻译自:
转载地址:http://eryzd.baihongyu.com/